Medium 에서 보면 깔끔하게 보실 수 있습니다.
---
JavaScript 표준에서 언급되는 CommonJS, AMD, ECMAScript, TypeScript에 대한 비교 페이지입니다. CommonJS와 AMD에 대해서는 NAVER D2의 JavaScript 표준을 위한 움직임: CommonJS와 AMD에서 자세히 설명하고 있어서 링크로 대신하도록 하겠습니다. (2012년도 글로 현재와 조금 차이가 나는 개념이 있을 수도 있습니다.)
NAVER D2 글을 간략히 요약하면 아래와 같습니다.
CommonJS
JavaScript를 브라우저에서뿐만 아니라, 서버사이드 애플리케이션이나 데스크톱 애플리케이션에서도 사용하려고 조직한 자발적 워킹 그룹
모듈화는 아래와 같이 세 부분으로 이루어진다.
스코프(Scope): 모든 모듈을 자신만의 독립적인 실행 영역이 있어야 한다.
정의(Definition): 모듈 정의는 exports 객체를 이용한다.
사용(Usage): 모듈 사용은 require 함수를 이용한다.
AMD
AMD 그룹은 비동기 상황에서도 JavaScript 모듈을 쓰기 위해 CommonJS에서 함께 논의하다 합의점을 이루지 못하고 독립한 그룹이다.
서버사이드에서는 CommonJS 명세가 AMD 방식보다 간결하다. 반면 필요한 파일을 네트워크 통해 내려받아야 하는 브라우저와 같은 환경에서는 AMD가 CommonJS보다 더 유연한 방법을 제공한다.
EMCAScript
Ecma International
ECMAScript는 Ecma International(구, European Computer Manufacturers Association; EMCA)에서 만든 JavaScript 표준안이다. Ecma International 은 JavaScript 외에 여러 표준안을 다루는데 그 중 JavaScript를 구분하기 위해 262라는 숫자를 표기했다. (표준안마다 숫자가 있다.) 따라서 ECMA-262를 보게 되면 ECMAScript 규격(JavaScript)이라고 생각하면 된다.
종류
현재 ECMAScript(ES)는 2018년 6월 발표된 9번째 edition 까지 나온 상태이다.
9th edition (June 2018) 에 대해 Ecma International 은 웹용 및 pdf 파일을 제공하고 있으니 참고하는 것도 좋다. - Standard ECMA-262
ES1, ES2, ES3, ES4
ES1(1997년 6월) - ES2(1998년 6월) - ES3(1999년 12월) - ES4(Abandoned)
처음 3판이 해마다 나왔고 4번째 판은 언어에 얽힌 정치적인 차이로 인해 버려졌다.
ES5
이전 버전에서 10년만인 2009년 12월에 발표됐으며 이후 버전과 거의 6년 차이가 난다.
ES6 / ES2015
2015년 6월 발표 됐으며, 이 때부터 ES 뒤에 년도가 붙기 시작했다. ES6와 ES2016는 동일한 이름이다.
ES6가 대중화된 이름이지만 ECMA International 에서 년마다 업데이트를 하기로 결정한 후로 ES2015와 같은 이름이 붙었다. 이 변화에 의해, ES뒤에 에디션 번호가 붙었던 이름이 ES2015와 같은 출판된 년도가 붙는 방식으로 변경되었다. 해당 버전 이후로 따르는 것들은 이름에 출판 년도가 붙는다.
ES6는 class, template tag, arrow function 등과 같은 새로운 개념들이 있으며, 이전 버전과 새로운 개념들이 많이 나와 개발자들에게 많은 공부가 필요했다. 아직 ES5 문법을 따르고 있다면 ES6로 변경하는 것을 추천한다. JavaScript의 scope 문제를 해결하기 위해 나온 새로운 변수 선언 방식인 let, const (블럭단위 scope) 와 Template Literals(문자열 처리 방식, +가 아닌 `` 안에 ${}를 통해 변수값을 바로 넣을 수 있다.) 방식 등 새로운 개념들이 코드를 깔끔하게 만들 수 있다.
ES6의 주된 특징에 대해서는 “Top 10 ES6 Features Every Busy JavaScript Developer Must Know” 글을 참고하면 쉽게 알 수 있다.
Top 10가지의 목록만 나열하자면 아래와 같다.
Default Parameters
Template Literals (string 을 합칠 때 더이상 +를 붙이지 않아도 된다!)
Multi-line Strings
Destructuring Assignment
Enhanced Object Literals
Arrow Functions
Promises
Block-Scoped Constructs Let and Const
Classes
Modules
거의 모든 현대 브라우저들은 ES6를 지원한다. 하지만, 오래된 브라우저들은 ES6를 지원하지 않아서 transpiler들이 필요하다. 예로 Babel.js 는 ES6를 ES5(JavaScript의 오래된 표준)로 transpile해준다. 최근 대부분의 회사에서 최소 ES6를 따르고 있기때문에 아직 ES5를 사용하고 있다면 ES6로 갈아타는 것을 추천한다.
ES7 / ES2016
2016년 6월 발표 됐으며, ES5 → ES6의 변화와는 달리 많은 변화가 있지는 않았다. ES2016에서는 오직 두가지 특징만 소개되었다.
Array.protorype.includes()
어레이 포함 여부는 indexOf() !== -1 하던것을 includes()함수로 대체할 수 있다. 또한 NaN의 포함여부도 알 수 있게됐다.
let numbers = [1, 2, 3, 4];if (numbers.indexOf(2) !== -1) { console.log('Contains');}// ES2016if (numbers.includes(2)) { console.log('Contains');} |
// NaN 포함여부 확인let numbers = [1, 2, 3, 4, NaN];console.log(numbers.indexOf(NaN)); // prints -1console.log(numbers.includes(NaN)); // prints true |
Exponentiation oprator
JavaScript가 이미 제공중인 +, -, * 산술 연산자 외에 추가로 ** 연산자가 추가됐다. 이 연산자는 Math.pow() 함수와 동일한 기능을 한다.
let base = 3;let exponent = 4;console.log(base**exponent); // 81 |
ES8 / ES2017
2017년 6월 발표 됐으며, ES2017의 주된 특징은 아래와 같다.
String padding
Object.values and Object.entries
Object.getOwnPropertyDescriptors
Trailing commas in function parameter lists and calls
Async functions
ES8의 새로운 특징중 가장 많이 가장 많이 사용하고 있는 기능이 Async function 이다. callback 지옥을 벗어나기 위해 Promise가 나왔지만 Promise의 장황한 코드를 줄인 것이 Async function이다.
자세한 내용은 ES8 특징에 대한 Medium 글과 해당 글을 번역한 글이 있으니 참고하길 바란다.
ES9 / ES2018
2018년 6월 발표됐으며, ES2018의 주된 특징은 아래와 같다.
Object Rest/Spread
Promise finally
Async iteration
정규표현식
자세한 내용은 ES9 특징에 대한 Medium 과 ES2018(ES9)의 변화를 참고하세요.
TypeScript
TypeScript-Overview 내용을 번역했습니다.
JavaScript는 client-side 언어로 소개되었다. Node.js 개발은 JavaScript가 server-side 기술로써 커져감을 나타내기도 합니다. 그러나 JavaScript 코드가 커질 수록 복잡해지는 경향이 있으며, 코드의 관리 및 재사용을 힘들게 합니다. 게다가 객체 지향 기능, 강력한 type checking 및 compile-time error check 기능을 사요하지 못하면 server-side 기술로써 JavaScript가 엔터프라이즈 수준에서 성공하지 못합니다. 이 차이를 해결하기 위해 나온 것이 TypeScript입니다.
TypeScript란?
“TypeScript는 application-scale 개발을 위한 JavaScript이다.”라고 정의하고 있습니다.
TypeScript는 강력한 형식의 객체 지향, 컴파일 언어입니다. TypeScript는 Microsoft사의 Anders Hejisberg (designer of C#)에 의해 디자인됐습니다. TypeScript는 언어이며 도구세트이고, JavaScript로 컴파일된 JavaScript의 형식화된 수퍼세트입니다. 즉, TypeScript는 JavaScript에다가 몇가지 특징이 추가된 것입니다.
TypeScript의 특징
TypeScript는 단지 JavaScript이다.
TypeScript는 JavaScript에서 시작되서 JavaScript로 끝난다. TypeScript는 JavaScript로부터 프로그램의 기본 빌드를 채택했기때문에 JavaScript만 알아도 TypeScript를 사용할 수 있다. 모든 TypeScript 코드는 실행 목적을 위해 JavaScript로 변경됩니다.
TypeScript는 다른 JS libraries를 지원한다.
컴파일된 TypeScript는 모든 JavaScript 코드에서 사용할 수 있다. TypeScript로 만들어진 JavaScript는 모든 JavaScript 프레임워크와 툴, 라이브러리를 사용할 수 있다.
JavaScript는 TypeScript이다.
이 의미는 어느 유효한 .js 파일은 .ts 로 이름을 바꾸고 다른 TypeScript 파일로 컴파일할 수 있다.
TypeScript는 portable하다.
TypeScript는 여러 browsers, devices, OS에 이식가능하다. TypeScript는 JavaScript가 실행되는 모든 환경에서 실행할 수 있다. TypeScript는 전용 런타임 환경이나 VM이 필요없다.
TypeScript와 ECMAScript
ECMAScript는 scripting 언어의 표준이다. (이 설명은 위 글로 대체합니다.)
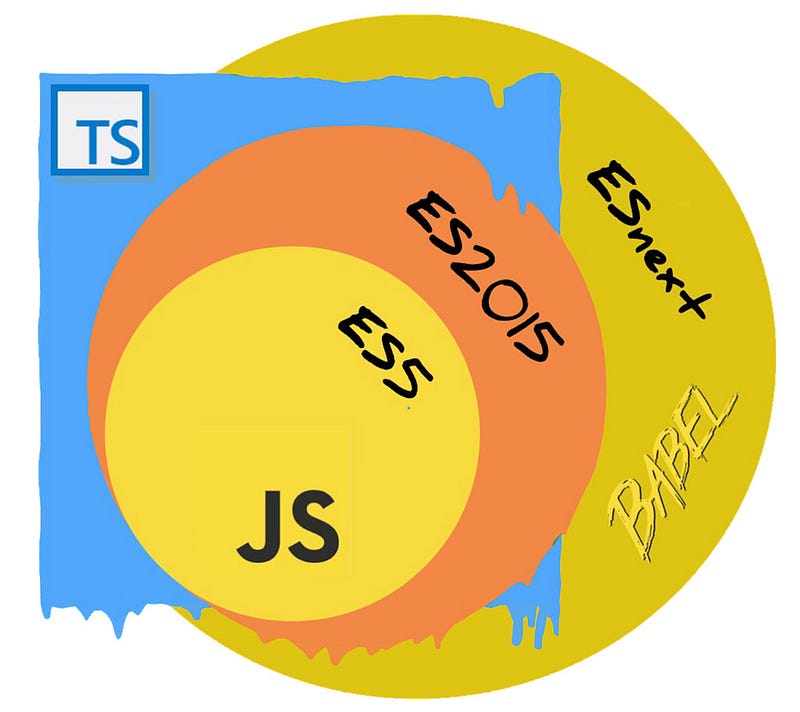
TypeScript — The Myth of the Superset
(본 포스팅 글에서는 ES6를 기준으로만 나와있어 이미지를 대체했습니다.) TypeScript는 ECMAScript 의 특징을 포함하고 추가적인 기능을 갖고 있다.
왜 TypeScript를 사용해야하는가?
TypeScript는 확장된 JavaScript인 TypeScript 방식의 CoffeeScript와 Dart같은 프로그래밍 언어보다 좋습니다. 반대로 Dart, CoffeeScript와 같은 언어는 새로운 언어이므로 언어만의 실행 환경이 필요합니다.
Compilation: JavaScript는 interpreted language 이다. 따라서 코드가 유효한지 확인하기위해서는 실행해봐야 한다. 즉 에러가 있는 경우, output이 없는 것을 찾기위해 모든 코드를 작성해야 한다. 따라서 코드에서 버그를 찾기위해 몇시작을 소비할 수 있다. TypeScript trnaspiler는 error-checking 능을 제공한다. TypeScript는 코드를 컴파일하고 syntax error가 있는 것을 발견하면 컴파일 에러를 발생시킨다.
Strong Static Typing: JavaScript는 강한 type체킹을 하지 않는다. TypeScript는 TLS(TypeScript Language Service)를 통해 선택적인 static typing 과 type inference system 을 제공한다. 타입 없이 선언된 변수의 타입은 TLS에 의해서 값을 유추할 수 있다.
TypeScript는 기존 JavaScrpt libraries의 type 정의를 지원한다. TypeScript 정의 파일(.d.ts 확장자)은 외부 JavaScript libraries의 정의를 제공한다. 따라서 TypeScript는 libraries를 포함할 수 있다.
TypeScript는 class, interface, inheritance와 같은 개념의 Object Oriented Programming을 지원한다.
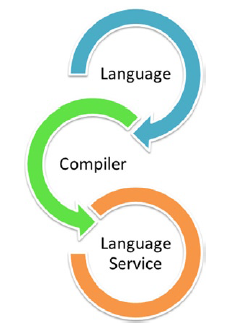
TypeScript의 구성요소
핵심적으로 다음과 같은 세 가지 구성 요소가 있다.
Language: syntax, keywords, type annotations 기능이 있다.
The TypeScript Compiler: TypeScript compiler(tsc)는 TypeScript로 작성된 명령을 JavaScript로 변환한다.
The TypeScript Language Service: “Language Service”는 editor 같은 application의 핵심 컴파일러 파이프라인 주위에 추가적인 레이어를 제공한다. Language Service는 statement completions, signature help, code formatting and outlining, colorization같은 전형적인 editor 기능을 제공한다.
TypeScript 버전별 특징에 대해서는 TypeScript-Documentation을 참고하세요.
참고자료
JavaScript 표준을 위한 움직임: CommonJS와 AMD (NAVER D2, https://d2.naver.com/helloworld/12864)
Emca 인터내셔널 (위키백과, https://ko.wikipedia.org/wiki/Ecma_인터내셔널)
ECMAScript6 - ECMAScript2015 (W3Schools, https://www.w3schools.com/js/js_es6.asp)
JavaScript-WTF is ES6, ES8, ES2017 ECMASCript…?
(Medium, https://codeburst.io/javascript-wtf-is-es6-es8-es-2017-ecmascript-dca859e4821c)Introducing the new features that ECMAScript 2016(ES7) adds to JavaScript
(Medium, https://medium.freecodecamp.org/ecmascript-2016-es7-features-86903c5cab70)ES8 was Released and here are its Main New Features
(Medium, https://hackernoon.com/es8-was-released-and-here-are-its-main-new-features-ee9c394adf66)
'JavaScript' 카테고리의 다른 글
| [React-Native] console.error: "React Native version mismatch. (0) | 2019.08.29 |
|---|---|
| [JavaScript] Generator (0) | 2019.01.16 |
| form validate onsubmit (0) | 2018.07.25 |
| JS 성능 비교 사이트 (0) | 2018.07.20 |
| [JavsScript] XMLHttpRequest (0) | 2017.12.01 |




댓글